
In this tutorial we will look at application support for creating high-quality designs using Scalable Vector Graphics (SVG) templates. SVG offers some unique opportunities over several of the other popular file formats in which templates are found. Most notably, SVG is vector-based, so it scales smoothly to every conceivable resolution — but unlike other vector formats (such as PDF), it is designed to be edited in any image editor, making it a good fit for your office workflow.
You can download SVG templates from https://www.worldlabel.com/Pages/svg.htm. Because SVG is an image format designed for use on the web, you can click on any linked .svg file and view it directly in Firefox or another modern browser without the need for a plugin. Right-click on the .svg file or link in order to save a copy locally.
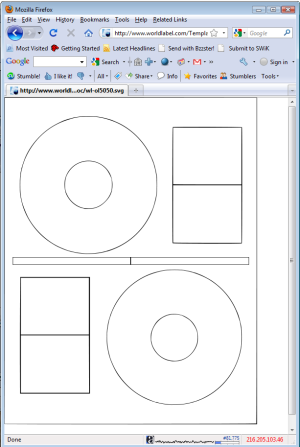
Working with an SVG template in a raster graphics editor like the Gimp is easy. Simply choose “Open” or “Open as Layers” from the File menu. SVG is a fully supported image format, so the Gimp will automatically open an import dialog window entitled “Render Scalable Vector Graphics.” From here, you can adjust the size and resolution at which the program will create the new Gimp image based on your SVG.
“Opening an SVG in the Gimp; you are permitted to choose the pixel width and height the file will be rendered at, and to import SVG shapes as Gimp paths.”
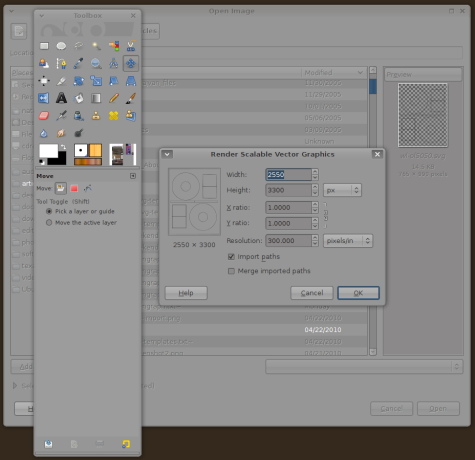
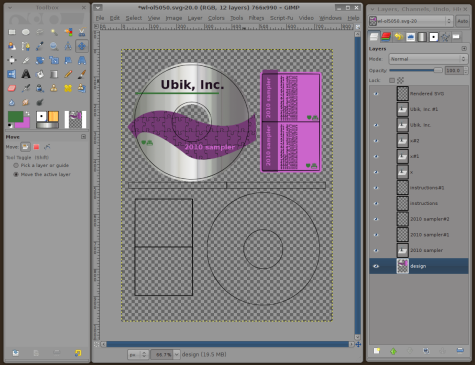
“Adding a second, ‘working layer’ beneath the template is a good idea, but be sure to also change the Move tool’s settings to ‘Move the active layer’.”
Tips for designing in the Gimp
Unless you stumble across a buggy template, the SVG will have the correct height and width settings embedded within the file, so you can generally accept the import window’s selected settings as-is. However, you can adjust the image resolution setting to create a higher-res working image if you so choose. You may also want to check the “Import paths” option; this generates Gimp paths in your new image based on the vectors in the SVG original — a useful aid for creating accurate selections and fills during the design process.
“Opening an SVG in the Gimp; you are permitted to choose the pixel width and height the file will be rendered at, and to import SVG shapes as Gimp paths.”
Once imported, the template’s contents will be in a Gimp image layer named “Rendered SVG.” In the Layers palette, click on the “new layer” button in the bottom-left-hand corner to create a new, separate layer for your artwork. You can reorder them to keep the template lines on top. From there on, designing your label is straightforward; just remember to hide the template layer before you hit Print. If you’re designing multiple identical labels on a single sheet, consider building just one, then copying and duplicating the result.
In most cases, complex designs involve multiple layers (several images and several text areas), which, just like multiple duplicates for a sheet of labels, can get confusing to manipulate on-screen. One helpful tip that could prevent accidents is to get used to the Move tool’s “active layer only” mode. In the tool palette, click on the Move tool (the four-way arrows in a cross). Under the tool options, you will see a radio button with just two choices: “Pick a layer or guide” and “Move the active layer.”
Whichever is checked is the default behavior for the Move tool, and the other is enabled when holding down the Shift key. “Pick a layer or guide” grabs whichever layer has a non-transparent pixel directly under the cursor; this is what can cause you to accidentally move the wrong layer when working with a multi-layer image: a fraction of a mouse cursor off, and you end up moving the wrong object in your design. Select the other option, and your mouse will move only the currently-selected layer highlighted in the layers palette.
Paths
Finally, to take better advantage of SVG templates, consider delving into paths in the Gimp — via the import-time option discussed above. They do not attract a lot of discussion, but Gimp paths are very useful vector-based lines that can be overlayed on the drawing area outside of the normal hierarchy of image layers. You can select a path and turn it into a smooth contoured selection, mask of part of a larger image, or paint it with a stroke.
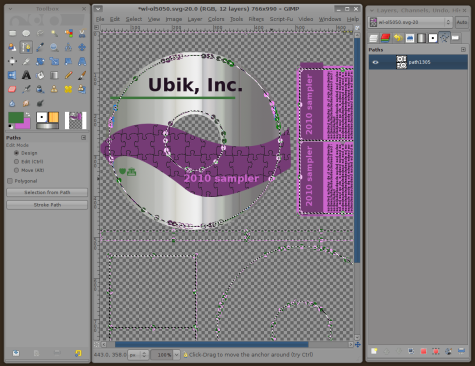
“The Gimp’s path functionality receives little attention, but if you start working with it, you can use it to achieve many of the same resolution-independent effects as provided by a vector editor.”
The Paths tab is in the Gimp dock next to the layers, channels, undo history, and other “secondary” tabs. Your imported path from the SVG template will be there, with a computer-assigned name such as path1305. The paths in the current image are usually set to invisible status; click on the “eye” icon in the palette to see them. From the Paths palette, you can select a path, duplicate it, add it to a selection, or paint it with a stroke — including with Gimp’s full array of painting tools.
To edit a path, however, you must use the Paths Tool (accessible from either the toolbox or the Paths palette menu). When activated, you will see the current path’s control points and nodes; you can move or rearrange them as you would in a vector drawing application.
Other SVG options
Of course, to really reap the benefits of a resolution-independent image format like SVG, you should also consider designing your work in a vector graphics editor like Inkscape, or in a page-layout program such as Scribus.
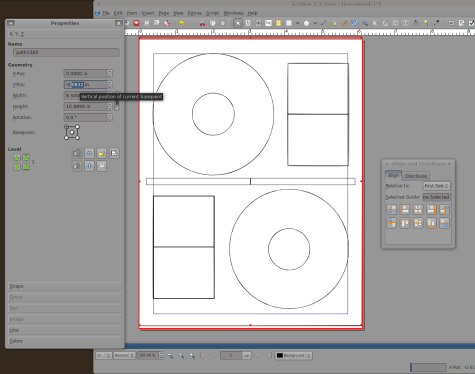
“SVG is also a format that can be imported into vector and DTP programs, such as Inkscape and Scribus. Here we are using the X, Y, Z properties panel to correct a slight vertical misalignment to the page.”
Inkscape uses SVG as its native format, so you can open an SVG template as if it were an existing Inkscape drawing. Inkscape will automatically recognize the page size of the template itself, so you should have no need to resize or scale it, and can begin working immediately. However, because the SVG templates are not designed specifically for use with Inkscape, you may have to make some small adjustments to work smoothly with them.
For example, several or all of the components of the template may be read into Inkscape as a single path object; this makes it more difficult to edit or manipulate individual items. To rectify this problem, just select the large path object and choose “Break Apart” from the “Path” menu; this will split the path into a set of discrete shapes, so that each rectangle, line or circle can be adjusted individually. Also, you should consider using layers in Inkscape, just like you do the Gimp. After you import the template, simply choose “Add Layer” from the “Layer” menu, and select the “Below current” option. Then you can continue designing without accidentally disturbing the template shapes.
Scribus is a desktop publishing (DTP) application that puts a lot of emphasis on designing documents filled with text, but you may also find it useful for creating and designing labels. To use SVG templates with Scribus, create a new document of the proper paper size, then go to “File” -> “Import” -> “Get Vector File.” When you select the template file, the mouse cursor will then change into a “plus” icon — move the cursor to the upper-left-hand corner of the page and click the mouse; this will paste the imported vector image into the document. If you need to reposition or adjust the template on the page, first select it, then look under the “X, Y, Z” tab of the Properties palette. You can reposition, scale, and even rotate the imported image until it fits.
If you are creating graphically-rich designs, SVG makes for a much better template option than PDF. Hopefully, if you were not familiar with the file format before, you can see how easy it is to work with. The free, open source graphics suite offers solid support for SVG — and that frees up the designer in you to focus strictly on your work, and not file compatibility.
BY NATHAN WILLIS
![]()
SVG RESOURCES
Inkscape – Vector Graphic Editor
Openclipart.org – free vector clip art
News on SVG Label Templates







Pingback: Destillat #45 Web- und Softwareentwicklung | Open Source und Wetware